WordPressの記事内にソースコード記述していきたいのでソースコード埋め込みプラグイン導入してみました。
ソースコード埋め込み方法
WordPressにソースコード埋め込む方法としては
1.CodePenとかgithubとか外部サービス使う
2.Wordpressのコードハイライト系プラグインの導入
の2種に大別されると思います。
今回サイト内でシンプルに済ませたかったので外部サービスは使わず、Wordpressプラグインで済ませることにしました。
プラグイン選び
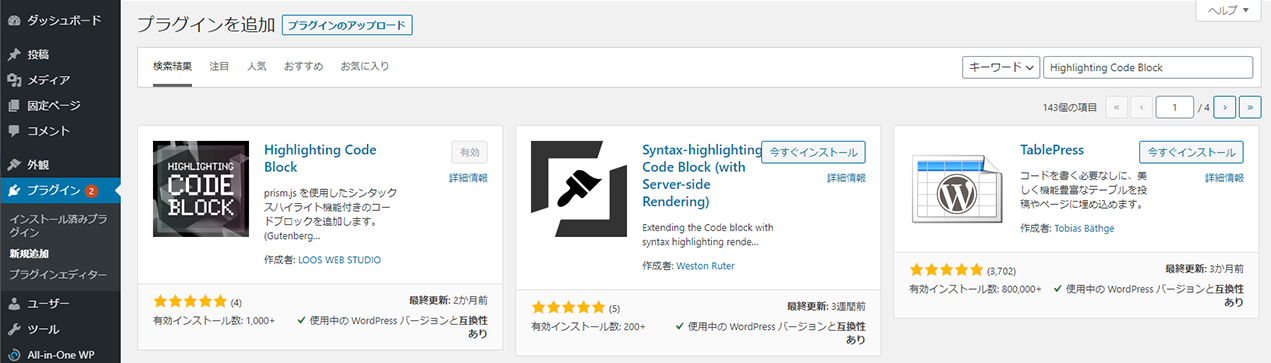
WordPressのコードハイライト系のプラグインで検索すると
・Crayon Syntax Highlighter
・SyntaxHighlighter
・SyntaxHighlighter Evolved
・Highlighting Code Block
とか結構色々見つかりましたが、
この中で割とシンプルそうな『 Highlighting Code Block 』を導入することにしました。
『Highlighting Code Block』導入


『 Highlighting Code Block』使い方
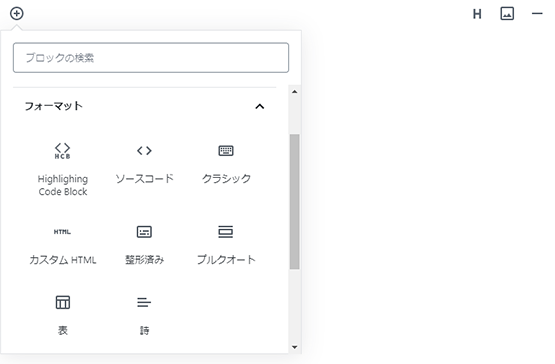
『Highlighting Code Block』の使い方はかなり簡単で記事作成画面でブロック追加する際に
+ボタン⇒フォーマット⇒『Highlighting Code Block』
と選択すればOKです。

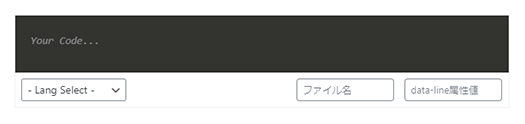
あとはLang Selectから記述したい言語を選択して、ソースコード書いていくだけです。簡単!
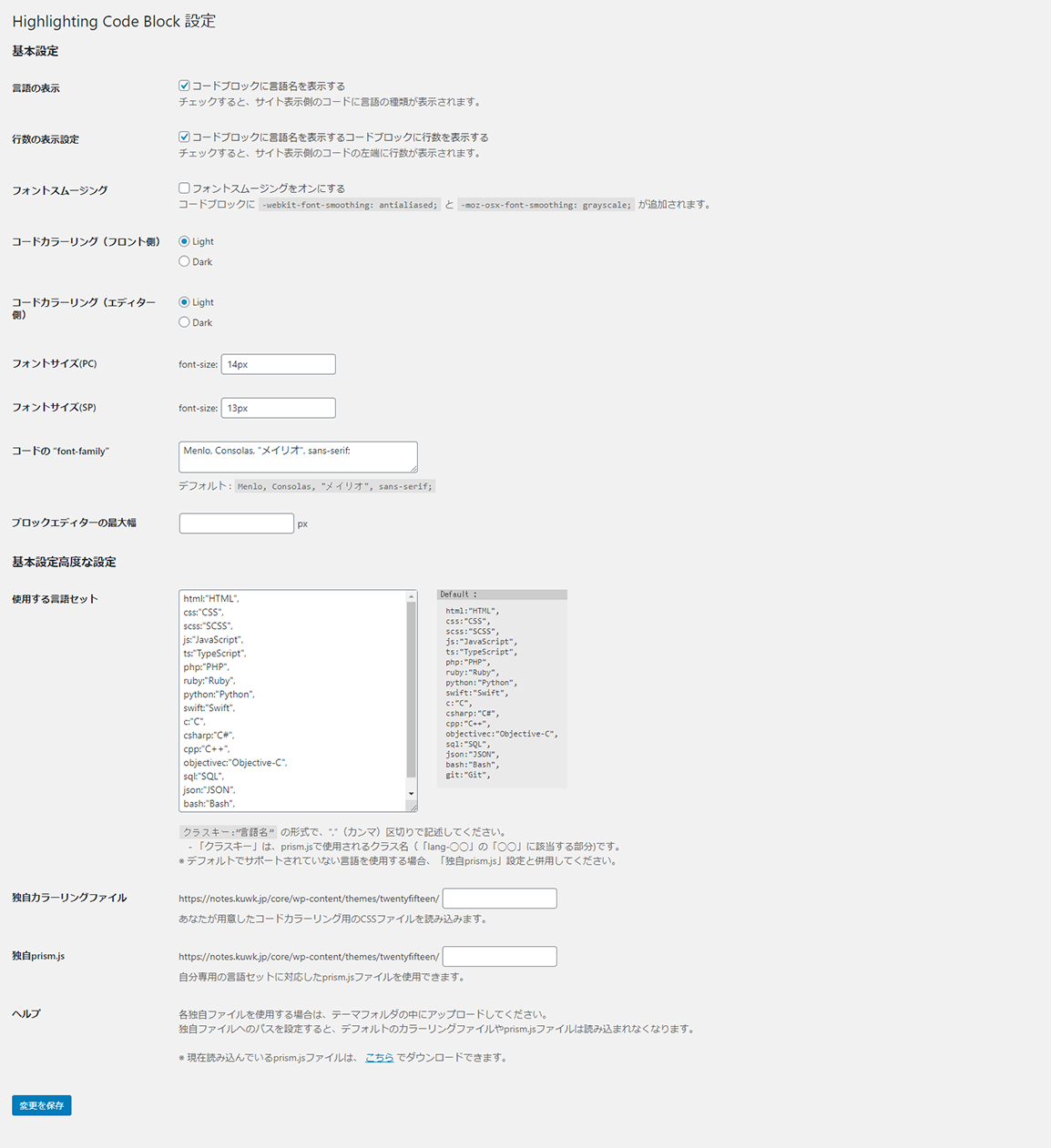
『Highlighting Code Block』設定項目
『Highlighting Code Block』ですが、シンプルなのであまり設定項目はないですが、以下設定可能です。
言語の表示
表示しているソースコードの言語を表示します。
<h1>Hello HTML!!</h1>var type = 'Javascript';行数の表示設定
ソースコードの行数を表示します。
.img {
width: 100%:
max-width: 1000px;
height: 'auto';
}フォントスムージング
フォントのアンチエイリアシング設定。
OSやブラウザによってフォントが太く見えたりしてしまう場合があるのでその対応が必要な時にはチェックしたらいいと思います。
コードカラーリング / コードカラーリング(エディタ側)
コードハイライトのカラーテーマです。
白背景か黒背景選べます。
サイトのベースが白だし、エディタも黒背景なので黒背景にしました。
フォントサイズ(PC/SP)/ コードのfont-familiy
PCとスマホ表示時のフォントサイズ指定とコードのフォントの指定です。
ブロックエディターの最大幅
ブロックエディタの最大横サイズを固定したいときに指定します。
基本設定高度な設定
■使用する言語セット
コードハイライトで使用する言語を追加・削除したい場合に編集します。
不要な言語を削除しとくと使いやすくなるかもです。
■独自カラーリングファイル
コードハイライトの独自カラーリング設定。
CSSを別途読み込むことでカラーリング変更可能です。
■独自prism.js
一般的な言語にない言語を追加する場合にprism.jsファイルを追加するみたいです。詳しくは【ヘルプ】見てもらうと良いと思います。
これでWordpressに気軽にコード記述できるようになりました。
良いコードライフを!