かなり今更ですが、サイトをSSL対応しました。
Google ChromeがHTTP接続のサイトだと警告を出すようになったのが2018年7月なので1年半くらい放置していたわけなんですが、今年からきちんとアプトプットしていこうと思い立ったのでまずは!という感じでSSL対応してみました。
SSL対応と言っても自分はさくらのレンタルサーバを使用しているので数分で対応できます。
さくらのレンタルサーバでSSL対応
まずはサーバーのコントロールパネルにログインしてからサーバのSSL設定画面にいきます。
※新デザインのコントロールパネルで作業してます。
次にSSLを設定したいドメイン(サーバ)を選択
SSL証明書の設定をします。
今回は無料のSSL証明書 Let’s Encrypt を設定します。

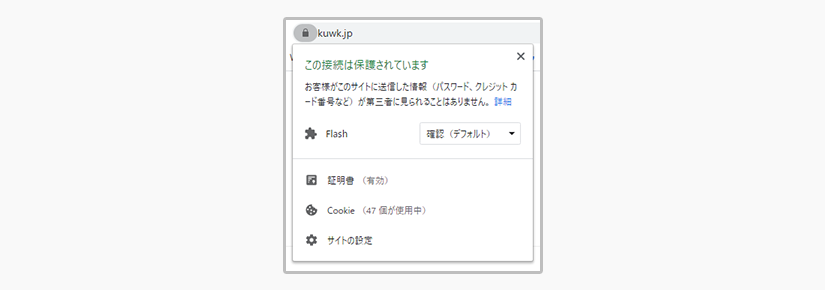
ちなみに Let’s Encrypt ですが、無料だからといって各ブラウザからこのサイトの証明書がダメだといわれることはないです。
Let’s Encrypt :https://letsencrypt.org/ja/
Let’s Encrypt で証明書の発行手続きを行うと以下の画面になります。
無事に証明書が発行されるとさくらインターネットからメールで通知がくるのでそれを待ちます。
メールで証明書が発行された連絡きた後にコントロールパネルから確認すると以下のような画面になります。
無事 Let’s Encrypt にて証明書発行されていることがわかると思います。
これでサーバのSSL対応は完了になります。
HTTPからHTTPSへの転送設定
無事サーバのSSL対応ができたら、今度は既存のページ(HTTP)からHTTPS環境へアクセスしてもらうようサーバにリダイレクト設定を行います。
さくらだとSSL設定した際の画面に
・.htaccessによるアクセス制御
https://help.sakura.ad.jp/206054622/#ac09
・【WordPress】SSL化プラグインの使い方
https://help.sakura.ad.jp/115000047641/
と各種設定のためのヘルプがあるのでそちら参照すると早いです。
まずWordpressじゃない環境の転送設定ですが、
サイトのrootにある .htaccess へ以下記述すれば完了です。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
次にWordpress環境についてですが、
こちらはさくらインターネットで用意されているWordpressプラグインを導入すればOKとヘルプにはありますが、自分の環境だと
『.htaccessの書き込み権限がありません。書き込み権限を設定してから再度実行してください。』
と表示されうまく転送設定されませんでした。
https://help.sakura.ad.jp/115000051662/#04
に解決方法記載されてますが、.htaccessの権限を604に設定しても動作せずで、こちらのプラグインで対応することは早々に諦め、
Really Simple SSL という別のWordpressプラグインで対応しました。
無事にSSL環境になった
そんな感じでWordpressでちょこっと引っかかりましたが、無事にSSL対応完了しました。これでChromeで警告でることもなくなりました。めでたしめでたし。
WordPressの投稿でエラー
無事SSL対応完了したと思ったんですが、残念なことにWordpressで投稿する際に
『返答が正しいJSONレスポンスではありません』
と出てしまい投稿・編集ができない状況になってました…。
小1時間調べてみたものの解決できずで結局Wordpressの再インストールするはめになりましたが、それはまた別のお話。おしまい。