小学1年生の娘が3月頭から小学校休校になってしまって自宅学習するようになったので、自宅学習している小学生向けにたし算ひき算練習用のWebアプリを作ってみての振り返りになります。
実際作ったのは以下
たしざんひきざん( http://tashihiki.com/ )
着手と同タイミングでテーマが【HOME】だったので #web1week(
https://crieit.net/boards/web1week-202003 、
https://twitter.com/search?q=%23web1week&src=typed_query )
にも参加してます。
たしざんひきざんで使っている技術
使っているのは、html/css/Javascriptになります。
Javascriptについては、ライブラリ不使用で素のJavascriptで実装しています。
今後ランキングの実装の際にFirebasseかmBaaSをバックエンドで使用する予定です。
またJavascriptに関してもReactやVueなどのライブラリに向いてる内容と思うので順次置き換えていければというところです。
制作期間
制作期間は家族が寝静まった夜に4時間×3日くらいで実装してます。
UI/UXのはなし
今回一番まなびがあったのがこの辺りの話。
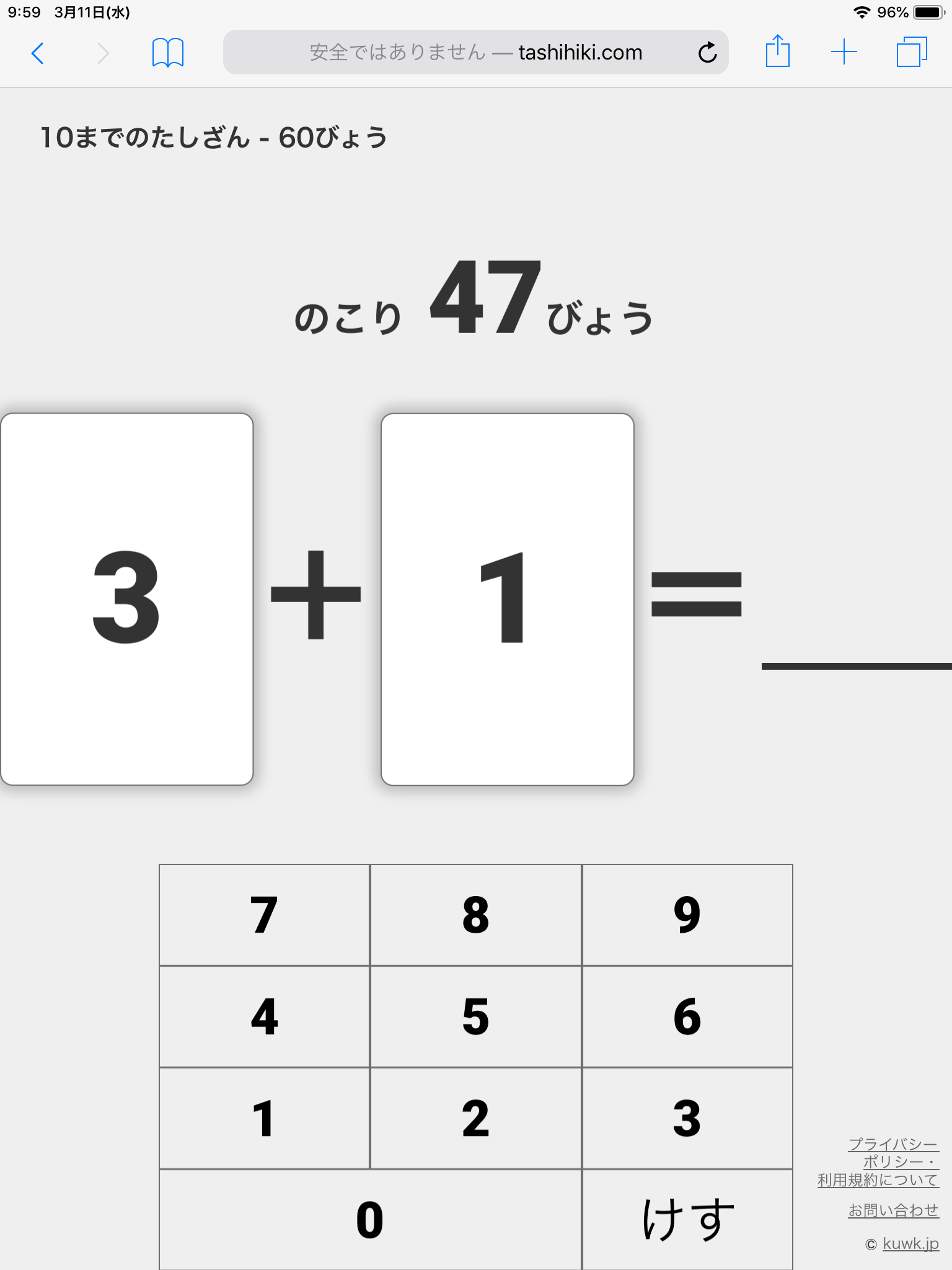
今回ソフトキーで解答を入力するような実装にしていますが、そのときに考えたのが【数字の入力 = 電卓 (テンキー) 】というUIでした。

この状態で実際に自分の子どもにテストプレイしてもらったのですが、計算以前に入力がおそろしくたどたどしい…!
原因は電卓 (テンキー)
入力に戸惑った原因は、電卓風の入力UIでした。
大人だと数字の入力は電卓風(テンキー)って思っていましたし、普段からタブレットやスマホでゲームなどしているので全然使いこなせるものと思ってたんですが、電卓風のキーの並びに戸惑ったみたいです。
またPC表示だとさほど気にならなかったのですが、タブレットやスマホだと計算式のすぐ上にカウントダウンタイマーがあるため、いまいち集中できないみたいでした。
家庭内フィードバック対応

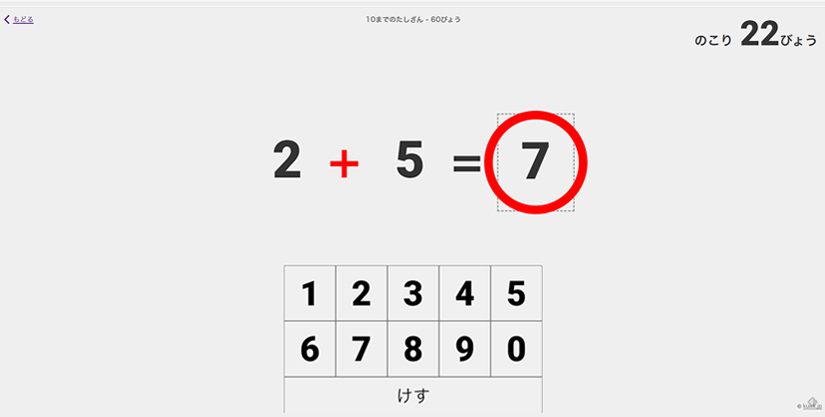
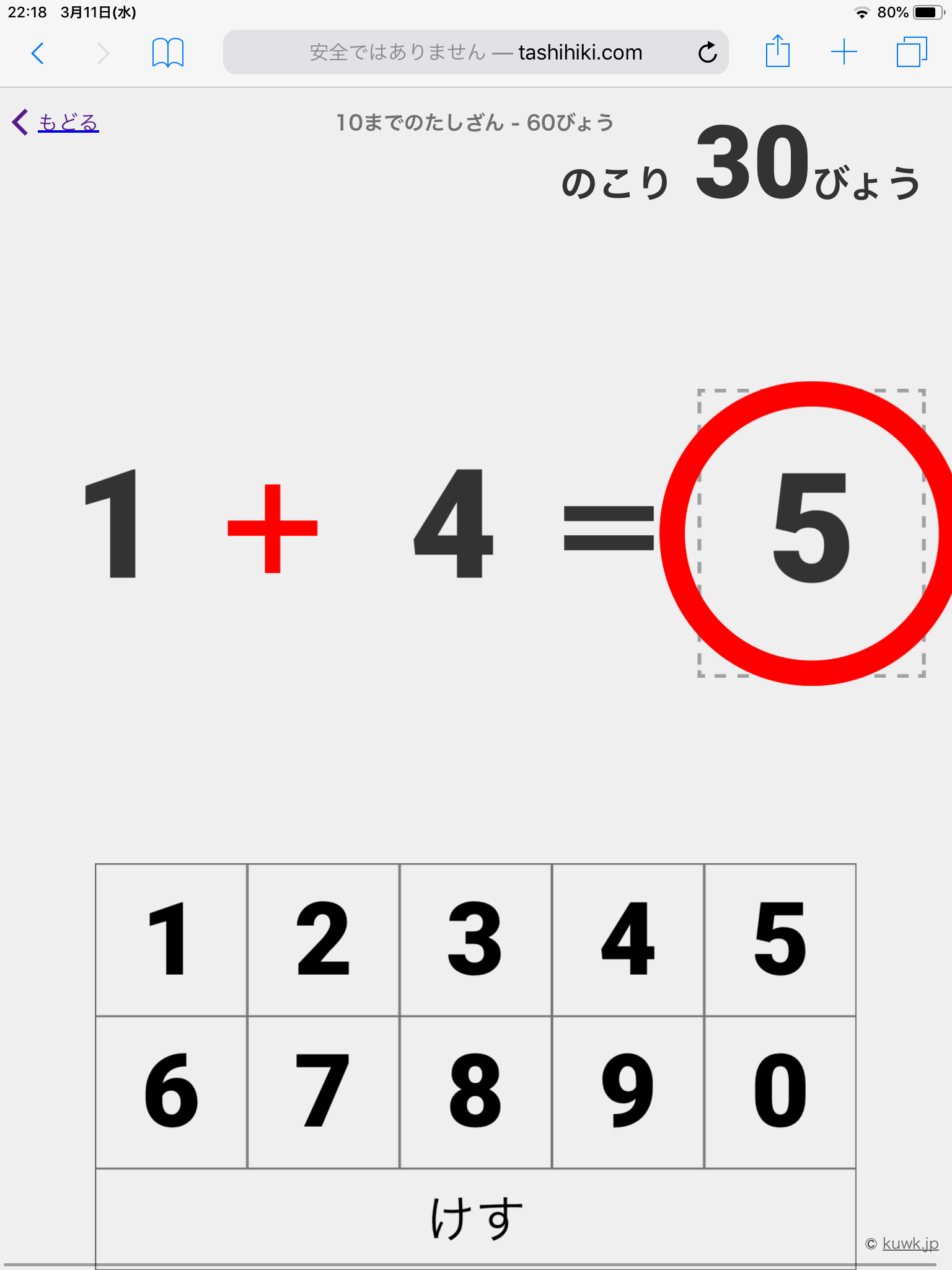
実際こんなかたちで改修してみました。
- ソフトキーを電卓風(テンキー)から数字並びに変更
- 残り時間が邪魔にならないよう右上に配置
- 計算式をシンプルに見やすく
- 正解時の演出の追加
- その他計算に不要な文字類を小さく
家庭内フィードバック対応!
はじめてWebアプリを公開してみて

今まで仕事でWebアプリ作ったり、技術実験用に作ったりはありましたが、個人で公開まで行ったのははじめてでした。
子ども向けのコンテンツは実際使ってもらうと意図したかたちに全然ならなかったりするのでまなびが多いのでオススメです。
実装ホントに楽しかった!
きっかけは子どもの休校とか#web1weekだったりとかでしたが、時間を忘れるくらい集中してコード書けたり、実際のユーザーからのフィードバックだったり、いい経験だったと思うので今度も思いついたらミニマムなとことから作っていければ良いなと思いました。
超楽しかったです。あと2桁の暗算ツラい。おしまい。